Viewing content with release dates in Learner view
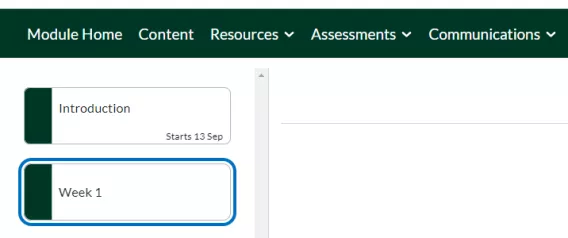
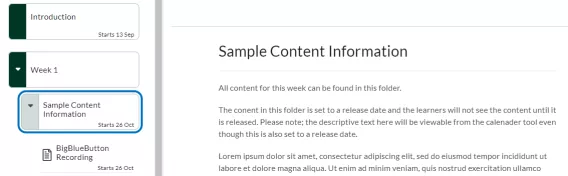
1. In the navbar, click Content.
Note: The Unit is visible but the content material in Week 1 is hidden until the release date.

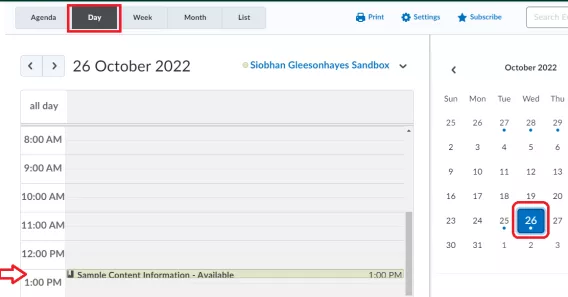
2. Navigate to Tools > Calendar > Day
In this instance the content material to be released on 26th October @ 1pm.

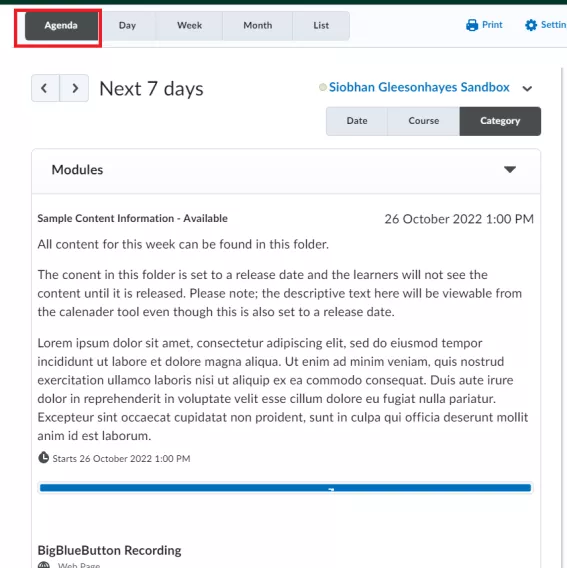
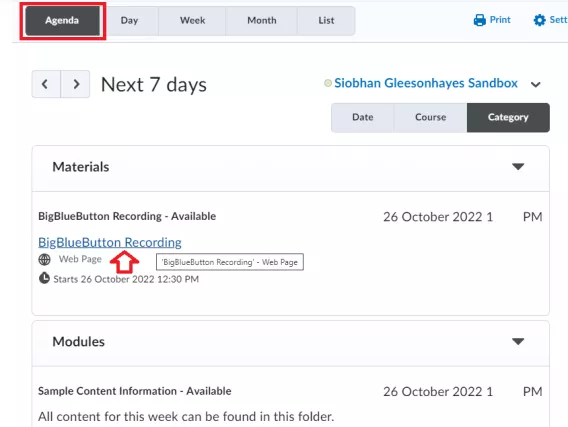
3. Select Agenda.
Note: The descriptive text is viewable on the Agenda when added to the New Lesson sub-folder as shown above. The HTML Document page is hidden until the release date and cannot be clicked.

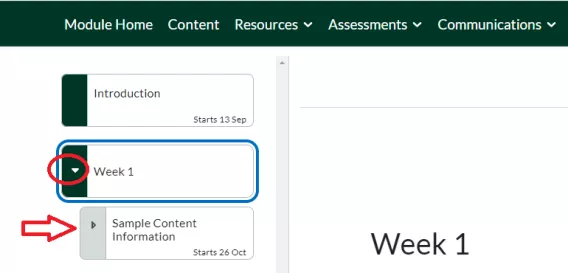
The content material appears after the release date and appears below Week 1. A drop-down arrow appears on Week 1.

4. Click on the Sample Lesson Page sub-folder to see the text displayed on this page.

5. In the Calendar tool, click Agenda.

Result
The HTML document materials are now clickable and available to the leaners after the release date.