Adding a scheduled Big Blue Button calendar event to a Html page
1. Create the BBB meeting in the Brightspace calendar as outlined in Scheduling a BBB meeting.
2. Navigate to Content and to the HTML page where you would like to add the link to the meeting e.g. Week 1
3. Click the ellipsis icon (three dots) in the top right hand corner of the page to open the page Menu and click Edit.

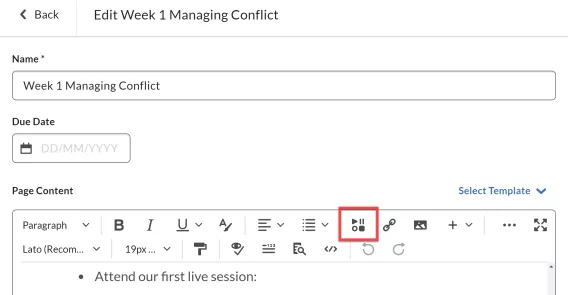
4. Navigate to the section of the page where you would like to add the link and click the Insert Quicklink icon.

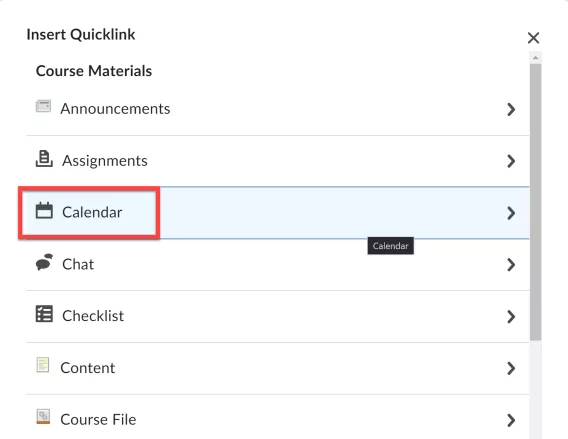
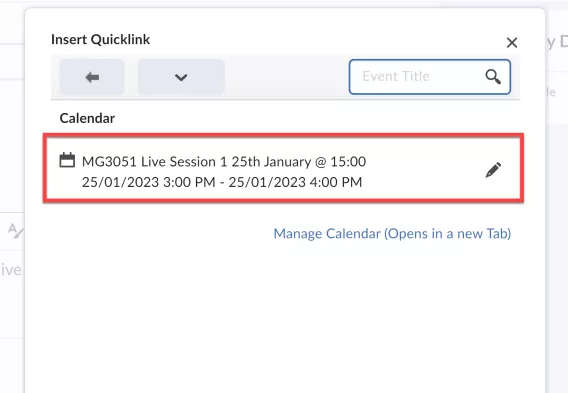
5. From the Quick link Menu select Calendar.

6. From the list of module calendar events select the BBB meeting event created.

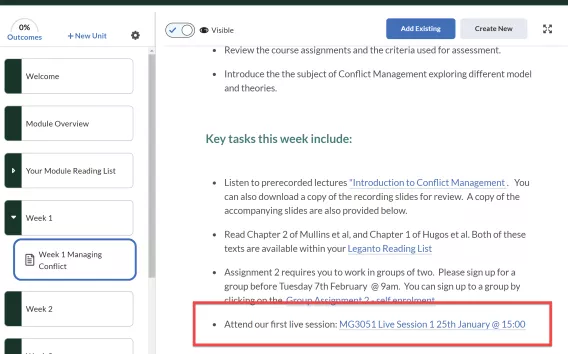
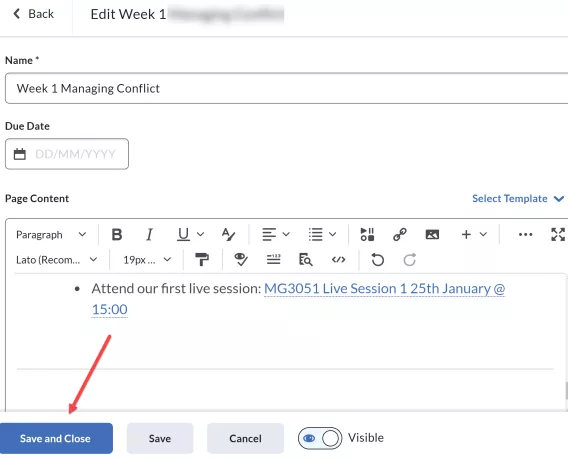
7. This adds the meeting link to the HTML page. Click Save and Close.

Result
Students and instructors can then access the BBB meeting event from the HTML Page by clicking on the link.