In this article, we will look at the role of colour perception in web accessibility, and why anyone involved in publishing content online ( content editor, designer or developer) can benefit from an awareness of its impact.
Colour and context
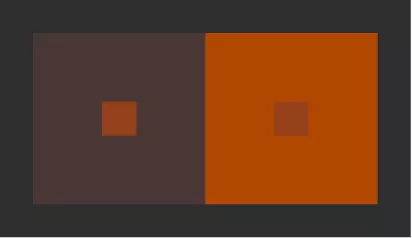
Colour is always contextual; we don’t perceive it in isolation. This means that the same colour can be perceived differently depending on its surroundings. Take the example here (inspired by the artist and colour perception pioneer, Josef Albers); simple and solid shades of orange and brown sitting side by side.
There are no fancy gradients, just flat colours. Would it surprise you to know that the smaller inner squares are in fact identical?
They may appear to be different colours at first sight, but what’s happening is that their surroundings are seeping into and influencing our perception of them, to the point where the left square appears lighter than the right.

Depth perception adds another layer of complexity to how we process colours. In the example shown, we are being influenced by what we expect to see; our brain in brute-force fashion enforces a significant contrast difference between tiles A and B, despite the fact that they are the same colour. Even when we can perceive the proof (on the right) it feels like a trick of some sort.

The takeaway here is that colour perception is relative; deeply so. Therefore it makes little sense to think of colours in isolation.
Can a colour be inaccessible?
If we accept the above conclusion, it follows that a colour by itself cannot be inaccessible. Only combinations of colour can be considered accessible or inaccessible. In the example below we can see how a very common font colour (dark grey) can become increasingly illegible as the background colour changes to a darker shade.
This highlights the importance of colour contrast in determining web accessibility. It doesn’t matter what the actual colours are; what matters is that there is sufficient contrast between them.
The mistake lies in thinking that the background colour is causing the problem above, but the real problem is that the text isn’t adapting to it. Many users in fact prefer a dark background (or ‘dark mode’) as it can be easier on the eyes, so ideally text and background colour combinations should accommodate this (as in the example here).
It is also worth mentioning that all this talk of contrast holds for semantic content only, i.e. content intended to convey meaning. The same standards do not apply to purely decorative images.
Colours and disabilities
So far we have only considered how colour contrast affects normal-sighted individuals. In making web pages accessible, we also need to think of visually impaired users.
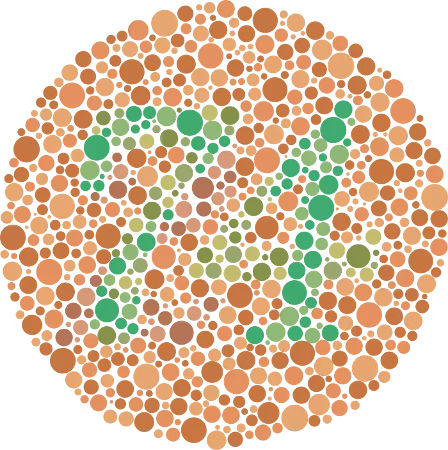
Colour vision deficiency (CVD) affects approximately 8 per cent of men and 0.5 per cent of women, and there are a number of different kinds of CVD.
If you’re affected by CVD, it should be difficult to discern the number 74 in the image shown here.
With all of these considerations, how is a website designer, developer or content writer supposed to know how to make their content accessible?

Measuring colour accessibility
Thankfully we have tools to measure accessibility, some of which are already built into your web browser.
If you right-click on any element on a web page, select ‘Inspect’ and then hit the arrow in the top left corner of the sidebar that opens, you should be able to hover over it and view how accessible the contrast is, as per the screenshot below.

In the contrast section, the number 5.36 refers to the colour contrast ratio between the background and foreground - 5.36:1 in this case. There is a tick next to it which tells you it is accessible. This means it is above the minimum colour contrast ratio of 4.5:1, as defined in the Web Content Accessibility Guidelines (WCAG). This rating accounts for colour blindness too, so ensuring your text exceeds this minimum will keep it accessible.
The WCAG are developed by the World Wide Web Consortium (W3C) which develops standards and guidelines to help everyone build a web based on the principles of accessibility, internationalisation, privacy and security.
Thankfully this is something the web team is keenly aware of. We look after the vast majority of accessibility issues automatically in our theming of the website.
But if you are creating graphics for social media, banners for the website or including images alongside text in any articles you write, always keep colour contrast and accessibility in mind.
Key takeaways
- Colour perception is relative.
- Colours in themselves cannot be inaccessible; only colour combinations.
- In making colour combinations accessible, we also need to consider individuals with CVD.
- There are WCAG standards and guidelines you should be aware of as a designer, developer or content creator.